Let’s face it: digital content is everywhere, and it’s coming at us faster than ever. So, how do you make sure your message stands out in an endless stream of information? The answer might be simpler (and more fun) than you think.
Before you roll your eyes at another “new buzzword,” hear us out. ‘Scrollytelling’ isn’t just another marketing trend.
Scrollytelling is a way to take your audience on a journey. It combines storytelling with interactive design. The story unfolds as your audience scrolls down the page. Think of it as a way to visually immerse your audience, keeping them hooked from start to finish.
But what exactly is scrollytelling, and why should you care?
Let’s break it down.
What is scrollytelling?
Scrollytelling combines the art of storytelling with the interactivity of scrolling, creating an immersive and dynamic experience for users. Instead of simply reading text or watching a video, audiences interact with the content as they scroll down a webpage, unlocking new layers of a story along the way.
The beauty of scrollytelling lies in its ability to combine visuals, animations, and text that appears as you scroll – transforming passive consumption into a more active experience. The key? Every movement down the page brings something new, whether it’s a plot twist, a visual cue, or a piece of hidden information.
This style of interaction keeps users engaged, inviting them to stay longer on the page and explore content that feels more like an adventure than a traditional marketing pitch. Designers are also able to leverage vertical space to transform dense, complex information into interactive, narrative-driven experiences, and while traditional whitepapers won’t be going anywhere anytime soon, there’s no harm in jazzing them up a little once in a while.
The core of good scrollytelling
- Start with a Strong Narrative
Every good story begins with a solid foundation. Think about what you want to communicate—whether it’s a new product launch, a behind-the-scenes look at your brand, or an educational piece. Your story should be clear and compelling, with a beginning, middle, and end. Without a story, your scrollytelling experience will feel disjointed.
- Design for Interactivity
Scrollytelling isn’t just about slapping text and images on a page. It’s about designing an experience that unfolds as the user scrolls. Add animations, interactive buttons, or even parallax effects to keep the user engaged. Each element should be carefully placed to enhance the storytelling and keep the flow smooth.
- Optimise for Mobile
The beauty of social media is that people are consuming content on the go, and mobile is often the primary platform. Make sure your scrollytelling is mobile-friendly. Keep it sleek, fast, and visually optimised for smaller screens. A bad mobile experience can quickly turn engagement into frustration.
- Use Data to Guide Your Story
The great thing about scrollytelling is that you can track user behavior. Which parts of the story are they engaging with? Where do they drop off? Use these insights to refine your content and make it even more effective. The more you understand your audience’s actions, the better you can create stories that resonate.
5 scrollytelling examples to take inspiration from
Before diving into creating your own scrollytelling experience, it’s crucial to explore and analyse examples of successful scrollytelling projects. Why? Because these examples provide invaluable insights into what works and what doesn’t in this dynamic storytelling format.
By studying how other designers have incorporated scrollytelling, you can gain a deeper understanding of the elements that make scrollytelling effective – from pacing and visual design to user engagement and smooth transitions.
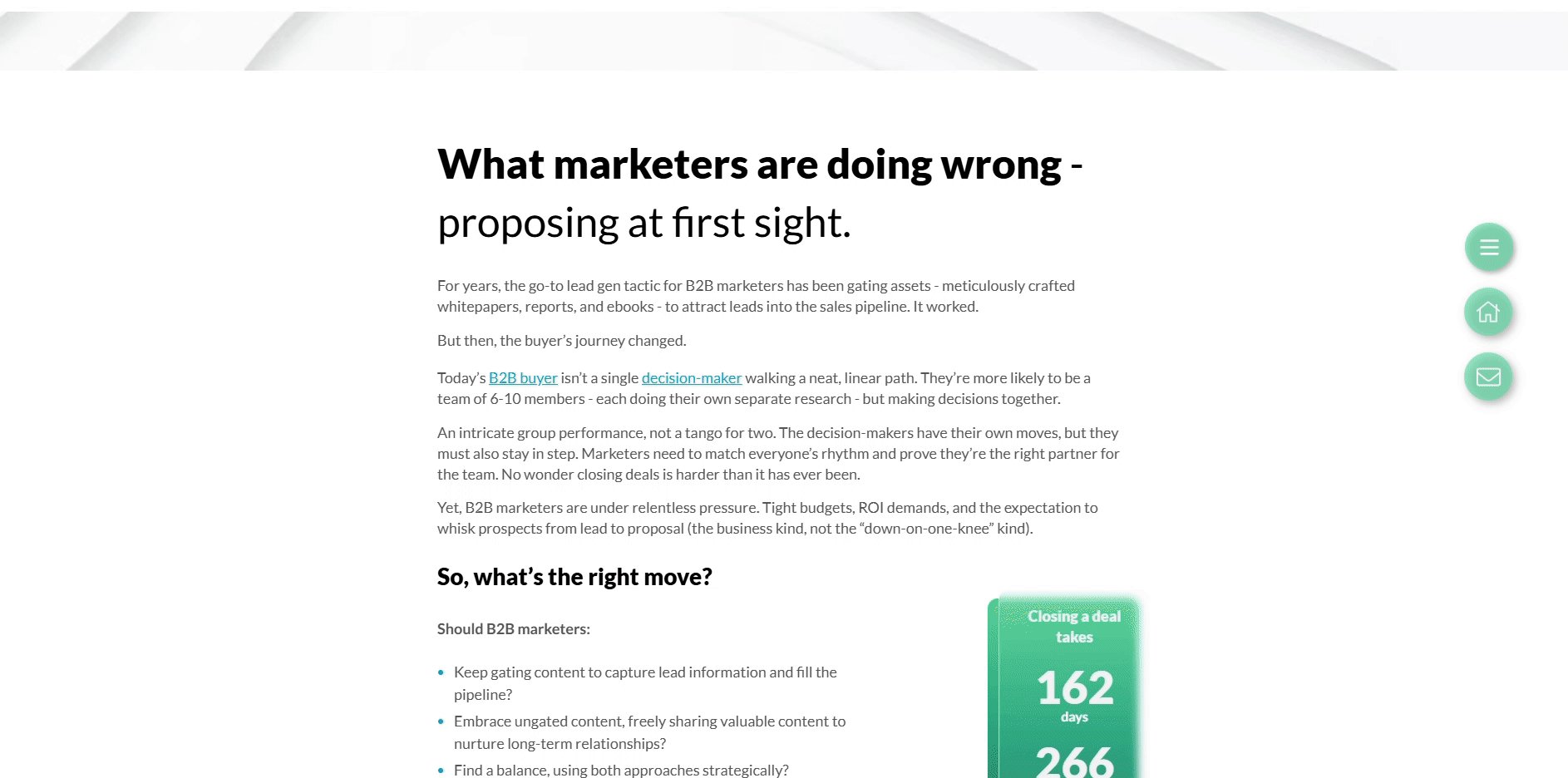
A 4000-word lead magnet is a mean feat to write, so you want to ensure that the right people read it to the very end. Looking at the report above, of course, it’s difficult to put a number against the word count, but the way the text is broken down across the page and interactivity is incorporated, it certainly doesn’t feel the same as opening a 4000-word static PDF.

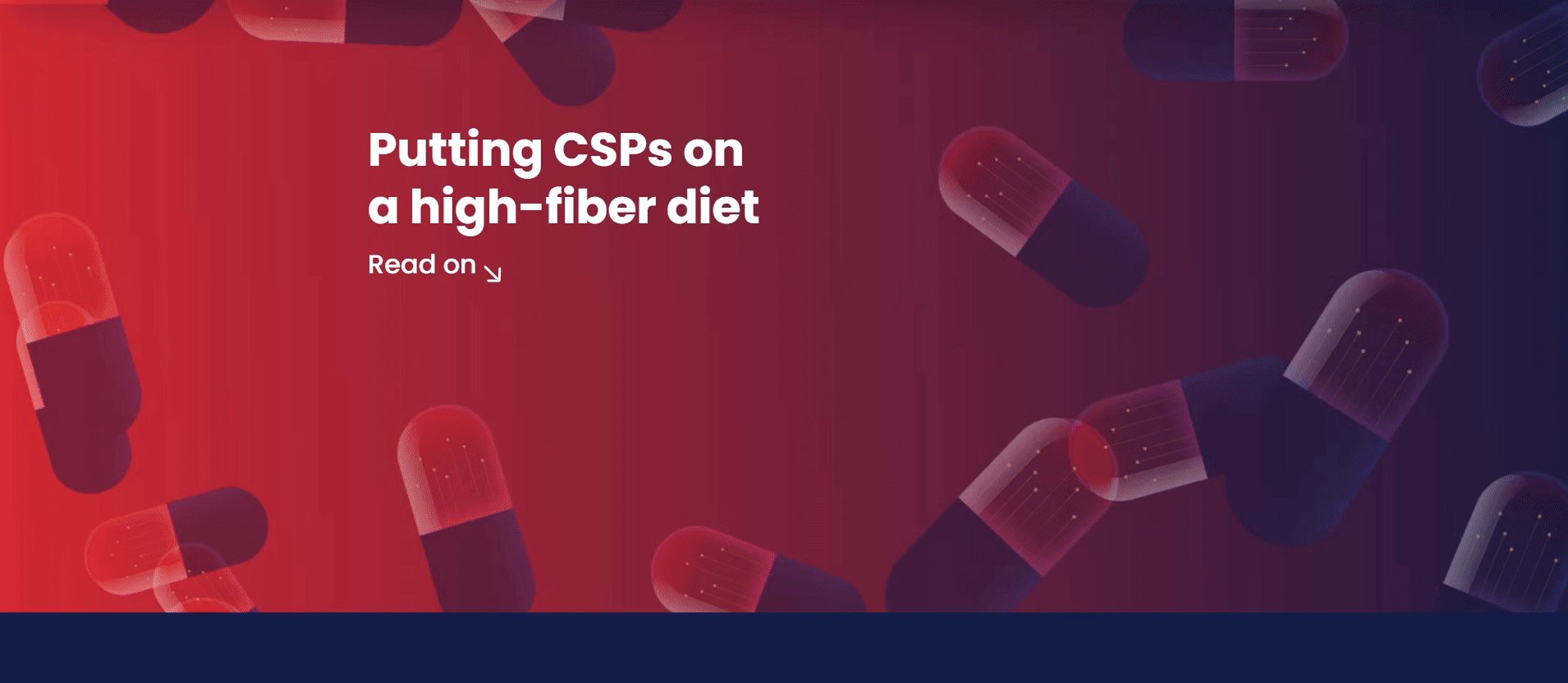
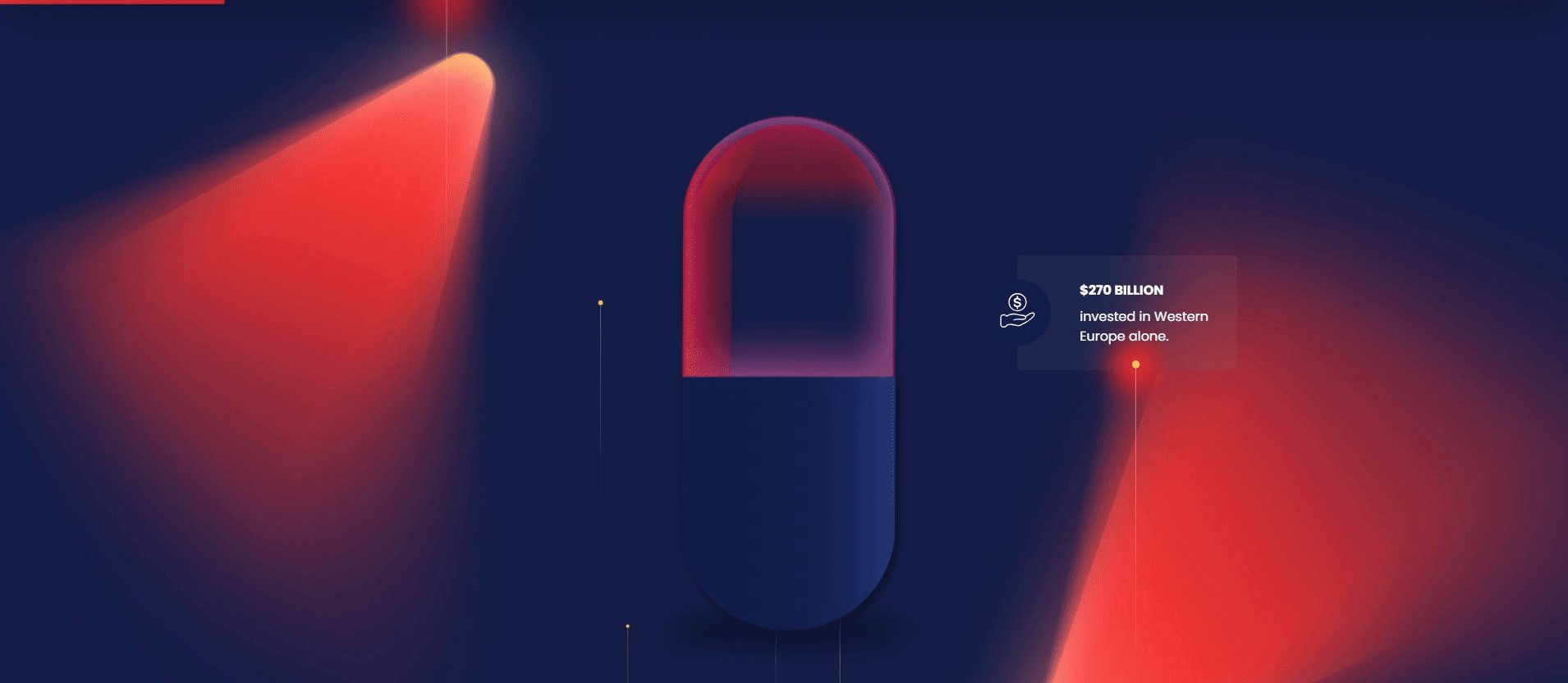
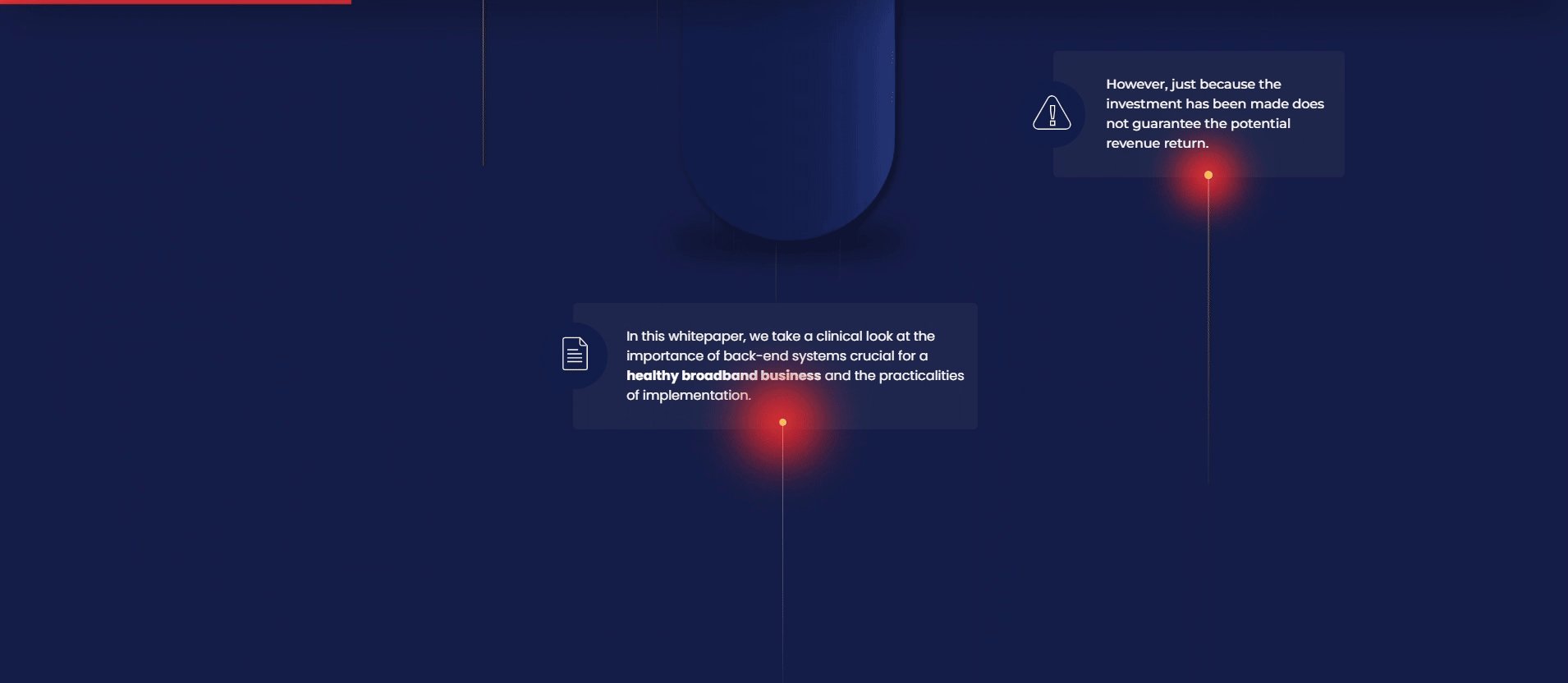
Another example of how to expertly break dense, information-heavy copy into a palatable, easy-to-read format. ZIRA’s whitepaper not only carries a smart analogy about putting CSPs on a high-fiber diet through the copy. The accompanying design starts with a fiber pill leading readers to a solution and is peppered with animations, quizzes, and interactive elements throughout.

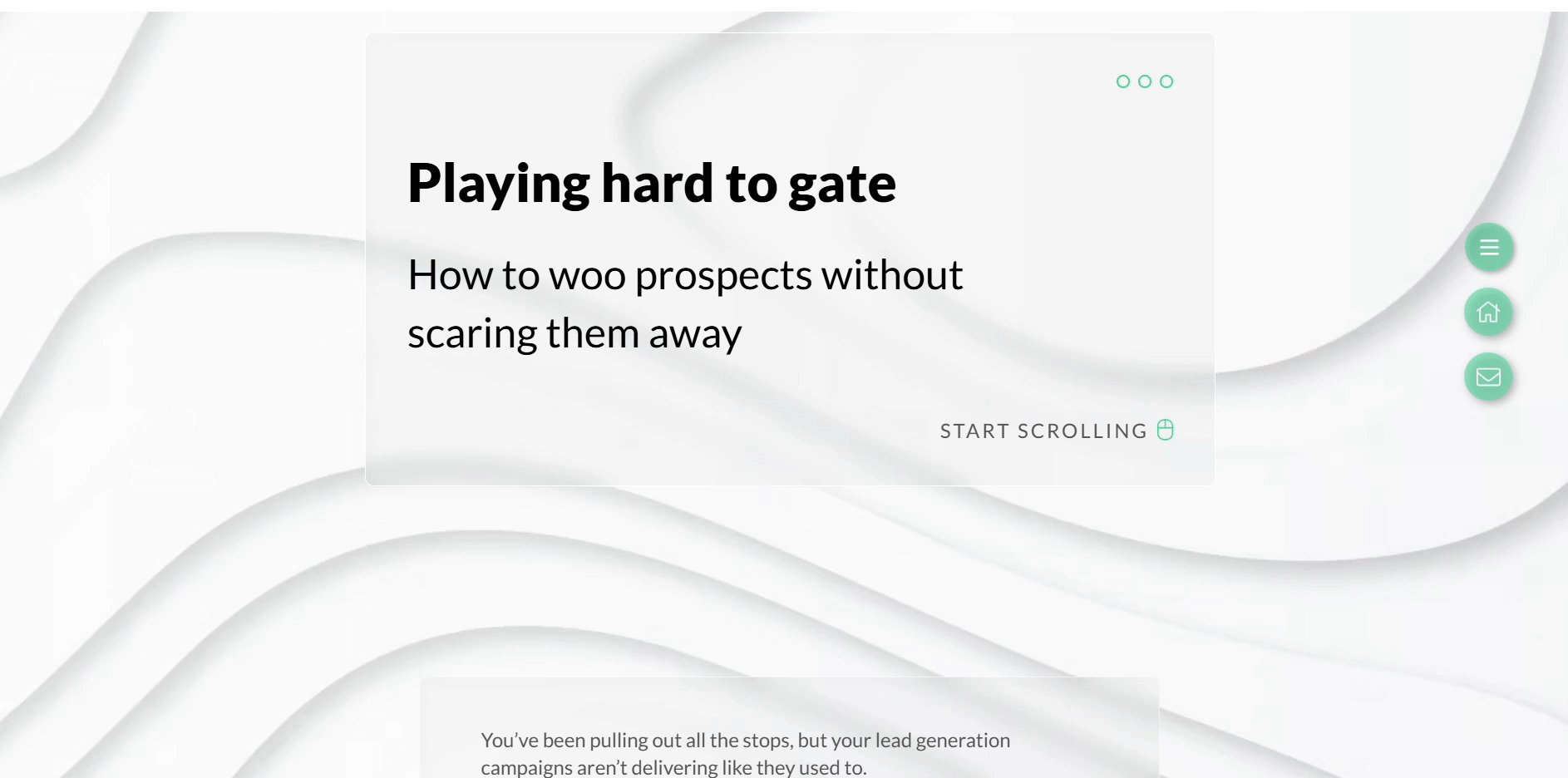
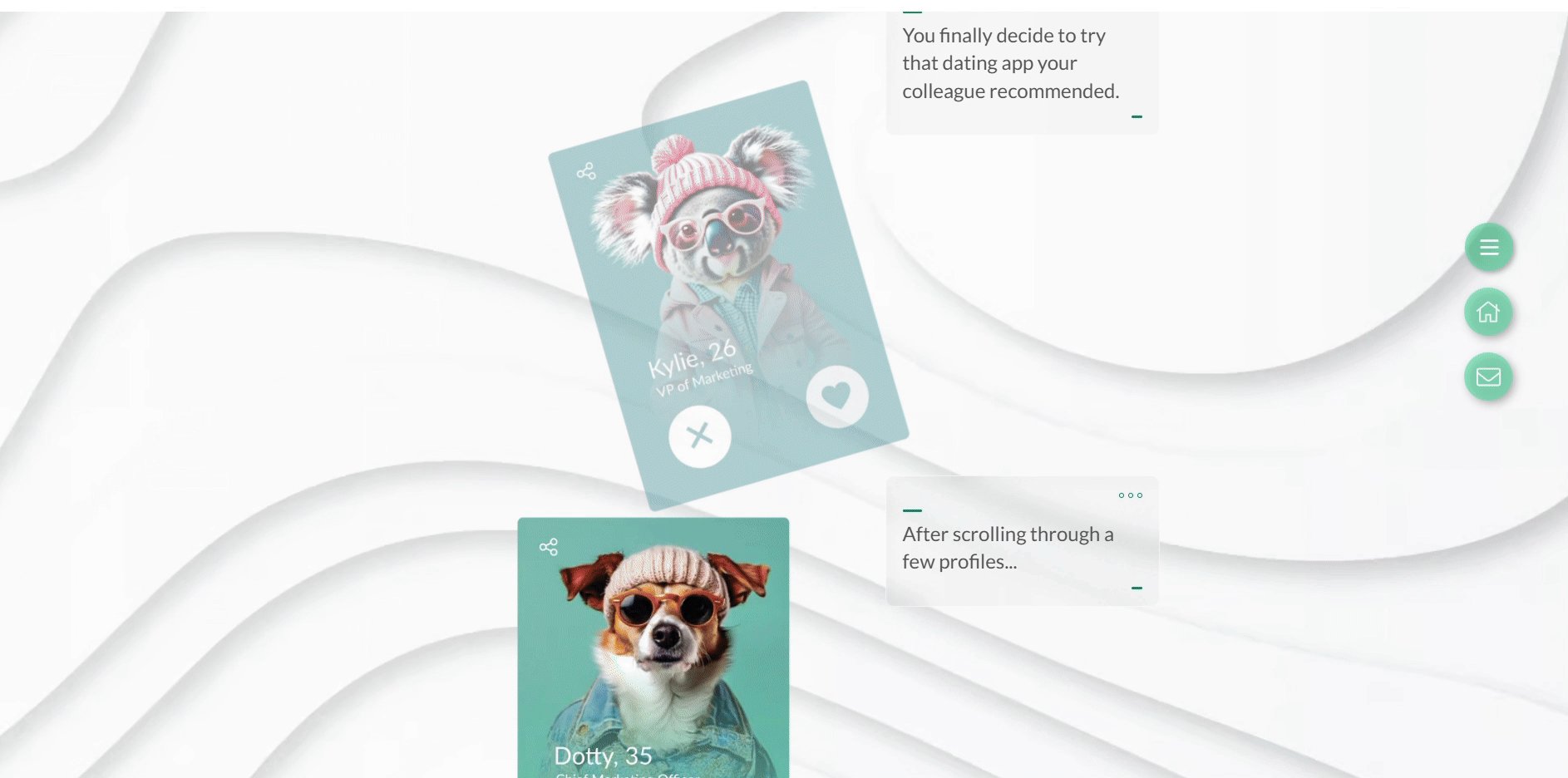
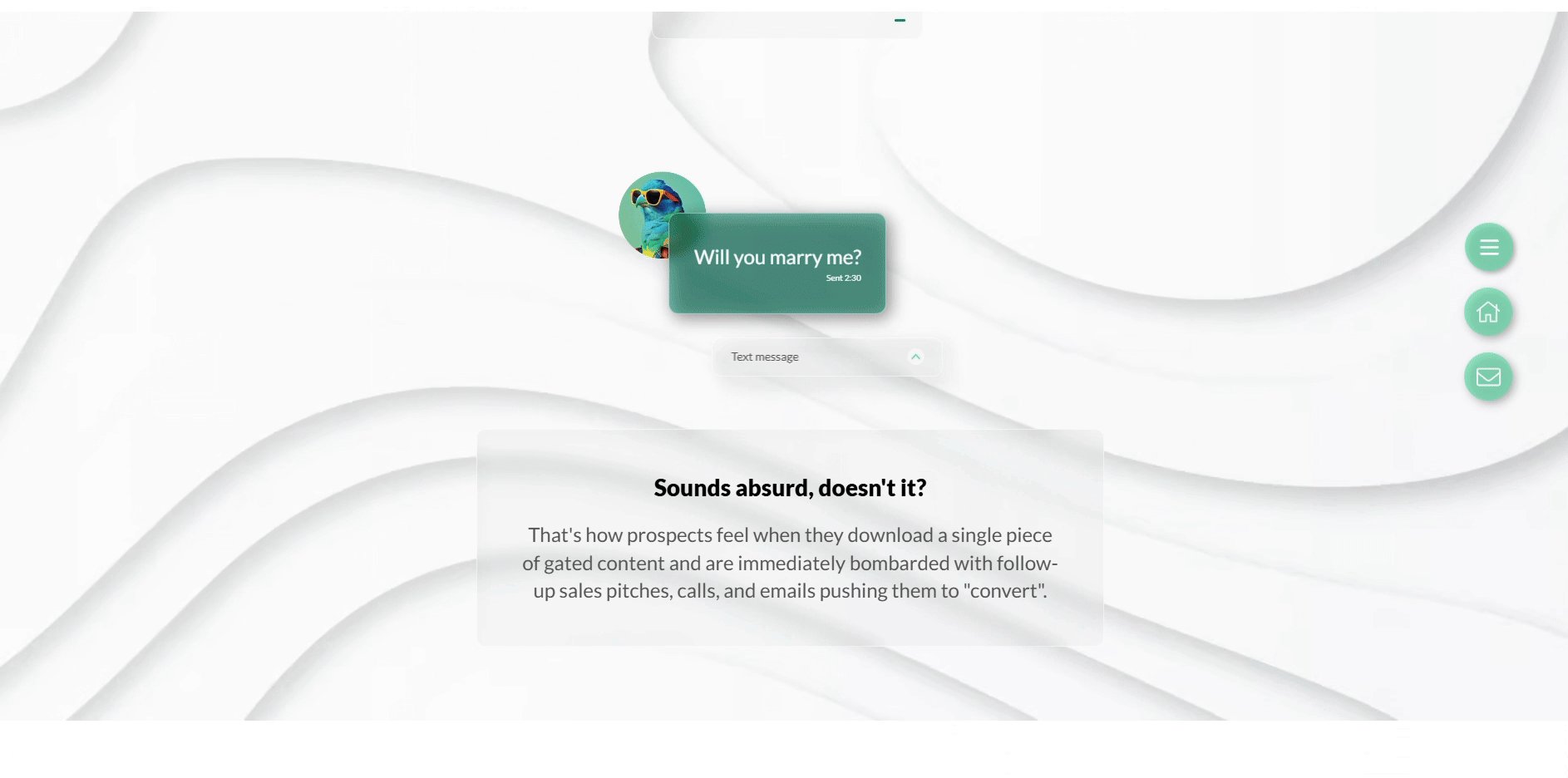
Scrollytelling’s power isn’t only reserved for whitepaper-length pieces of content. AI Advertising, an advertising agency showcases the utility of scrollytelling here with a simple case study. The page takes readers through a client’s objective, solution, and result, a clear interactive path effortlessly demonstrating the client’s journey.
Another utility of scrollytelling. Infographics are already an engaging way to display data but to take it up another level Column Five Media cleverly turned one into a scrollytelling masterpiece. Effortlessly emphasising the key takeaway numbers to readers amongst a literal sea of information.
Here, the NY Times showcases the utility of scrollytelling in harmony with traditional long-form writing. Chunks of black-and-white text are broken up with dynamic images, videos, and maps to enhance the points illustrated within the body copy.
When to use scrollytelling
While scrollytelling is an incredibly engaging technique, it’s not always the right fit for every type of content or campaign. So, when exactly should you consider implementing this interactive design tool? Here are a few scenarios where scrollytelling can really shine:
- When you have a complex story to tell
Scrollytelling is ideal for breaking down complex narratives into digestible, easy-to-follow chunks. If you have a complex product, or a compelling case study to share, scrollytelling allows you to guide your audience through the information at their own pace, making it easier to digest. Rather than overwhelming them with a wall of text or a single static image, you can unfold the story gradually.
- When you want to show transformation or progression
Scrollytelling works particularly well when you want to show a visual or thematic progression. For example, if your brand has undergone a transformation (like a redesign or a shift in brand identity), you can use scrollytelling to take your audience through the journey of change.
- When you’re targeting younger audiences
Younger demographics, especially Gen Z and millennials, are highly visual and tech-savvy. They’re used to interactive content, and they often expect a richer, more immersive experience online. If your target audience skews younger, scrollytelling can be a powerful tool for capturing their attention and fostering deeper engagement.
Is scrollytelling right for you?
In the end, whether visual storytelling is good for your brand depends on the story you want to share. It also depends on how much you want to connect with your audience. If you have a compelling narrative, want to boost engagement, and are looking for an immersive way to connect with your audience, scrollytelling is an incredibly powerful tool.
Whether you’re aiming to break down complex information, showcase a transformation, connect emotionally with your audience, or simply create more engaging content, scrollytelling has the potential to revolutionise your digital marketing strategy.
If you would like to discover how Isoline can turn your content into a piece of scrollytelling art, get in touch at hello@isolinecomms.com
Like what you just read?
There’s more where that came from. Sign up to our newsletter to get the latest B2B tech news, content marketing insights, tips, tricks, memes, and more, delivered straight into your inbox every month.